自学前端第二十四天(二):旋转相框transform+perspective+animation综合项目
本文共 1359 字,大约阅读时间需要 4 分钟。
[利用perspective 和 transform 里面的几个参数来实现旋转照片墙]
旋转照片墙
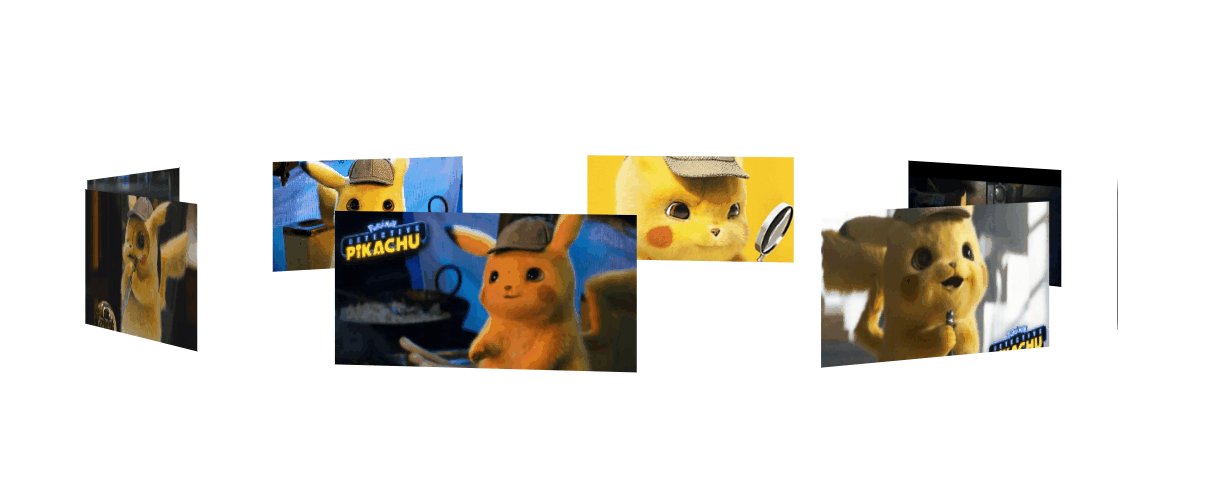
首先,来看下,是什么效果吧,上效果图 ↓

其实这个东西,很容易制作,先说下思路, 把照片都给叠在一起,然后 rotateY 旋转,给每张图片 旋转不一样的角度能构成一圈, 然后translateZ 出去就好了,最后一步,父级转起来。
搭建好基本的 html 和 css ↓ 已经写好注释啦。
[
Document
[
效果如下:
基本架子搭建好后,给每张图片,旋转不同的位置。
Document
[
旋转好位置后,添加 translateZ() 参数,分开图片。因为,translateZ 也是 transform 的参数之一,所以要添加在rotate后面接上。最后,记得在15行添加上 perspective 属性。不懂什么是 perspective 属性的话,请点击→ [css3系列之详解perspective](
1 2 3 4 5 6 7Document 8 73 74 7576 77 78 79 80 81 82 83 8485 86
[
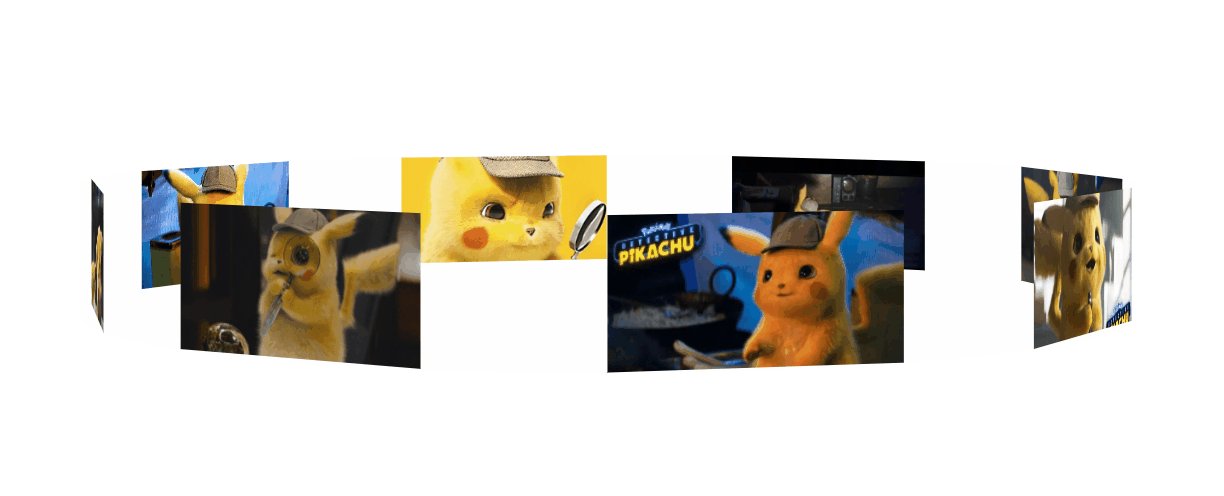
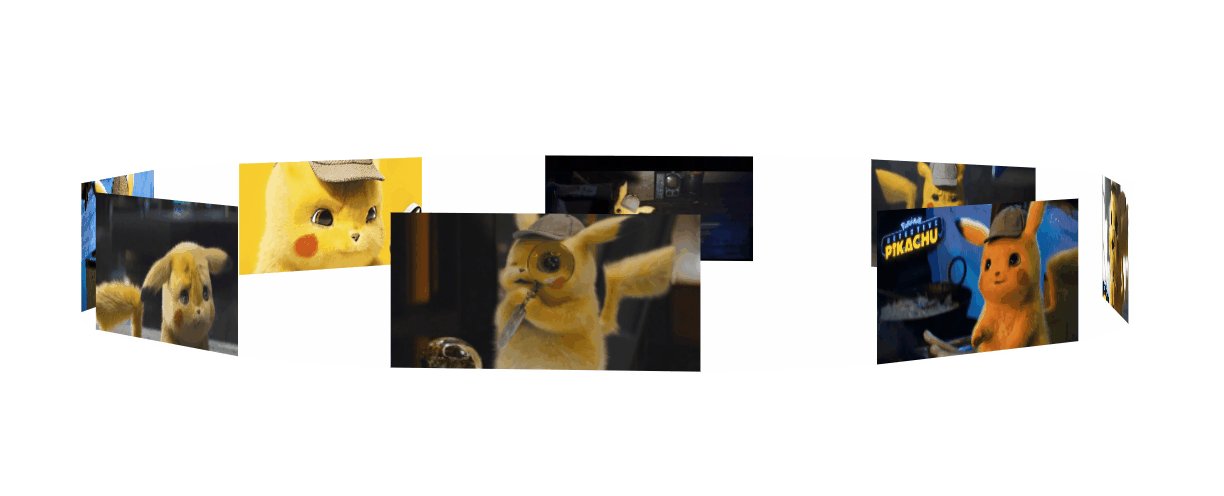
然后你就能看见这种效果啦。

然后,我们给父级 加上旋转的功能就OK了。
Document
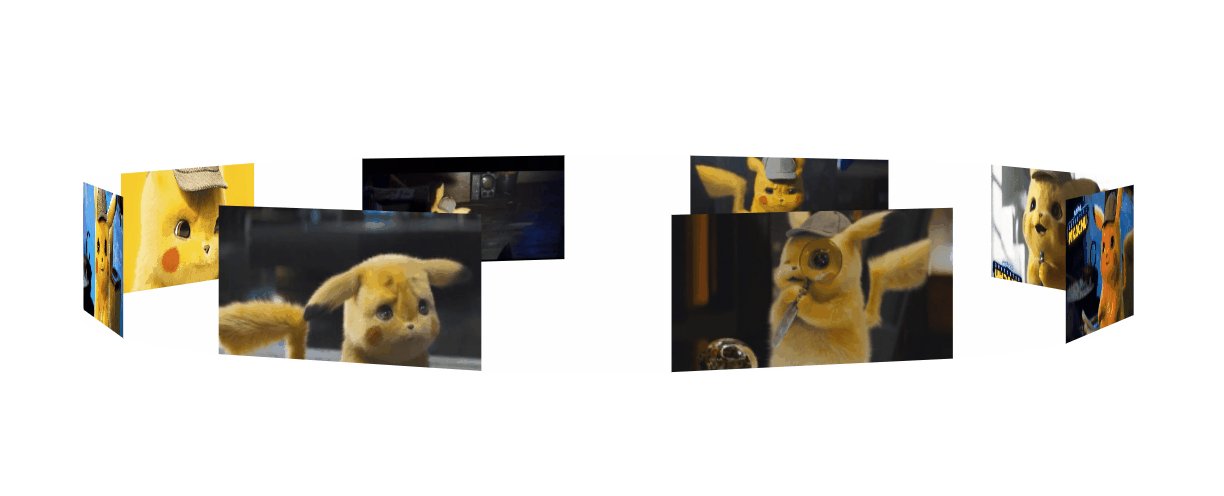
最后,再加上一个小功能。像你想看哪里,鼠标就移动到 那里 即可,代码在93行开始。
[
1 2 3 4 5 6 7Document 8 80 81 8283 84 85 86 87 88 89 90 9192 97 98

转载地址:http://vtke.baihongyu.com/
你可能感兴趣的文章
《算法导论》第二章笔记
查看>>
HTML节点操作
查看>>
浏览器页面呈现过程
查看>>
HTML5新特性
查看>>
async/await剖析
查看>>
cmp命令
查看>>
一次编辑
查看>>
代理模式
查看>>
长按键入
查看>>
JavaScript中的链式调用
查看>>
day-04-列表
查看>>
Linux 磁盘管理(df fu fdisk mkfs mount)
查看>>
空间向量
查看>>
第一类曲面积分
查看>>
Redis简介(数据结构,哨兵、集群和SpringDataRedis)
查看>>
jar包破解Idea
查看>>
MySQL锁机制
查看>>
Java 设置PDF文档浏览偏好
查看>>
Go 数组&切片
查看>>
Go 文件操作
查看>>