自学前端第二十四天(二):旋转相框transform+perspective+animation综合项目
本文共 1359 字,大约阅读时间需要 4 分钟。
[利用perspective 和 transform 里面的几个参数来实现旋转照片墙]
旋转照片墙
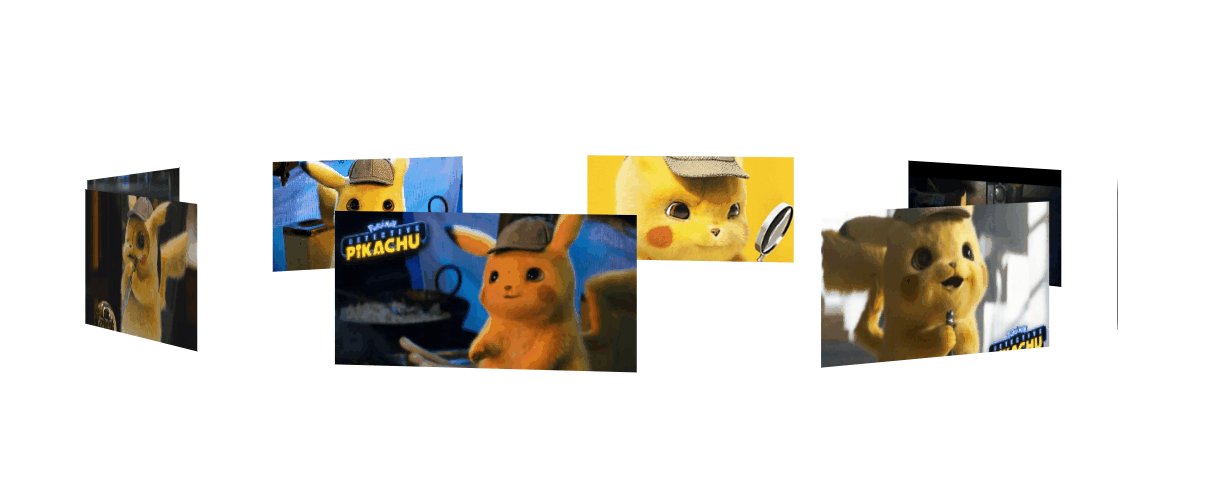
首先,来看下,是什么效果吧,上效果图 ↓

其实这个东西,很容易制作,先说下思路, 把照片都给叠在一起,然后 rotateY 旋转,给每张图片 旋转不一样的角度能构成一圈, 然后translateZ 出去就好了,最后一步,父级转起来。
搭建好基本的 html 和 css ↓ 已经写好注释啦。
[
Document
[
效果如下:
基本架子搭建好后,给每张图片,旋转不同的位置。
Document
[
旋转好位置后,添加 translateZ() 参数,分开图片。因为,translateZ 也是 transform 的参数之一,所以要添加在rotate后面接上。最后,记得在15行添加上 perspective 属性。不懂什么是 perspective 属性的话,请点击→ [css3系列之详解perspective](
1 2 3 4 5 6 7Document 8 73 74 7576 77 78 79 80 81 82 83 8485 86
[
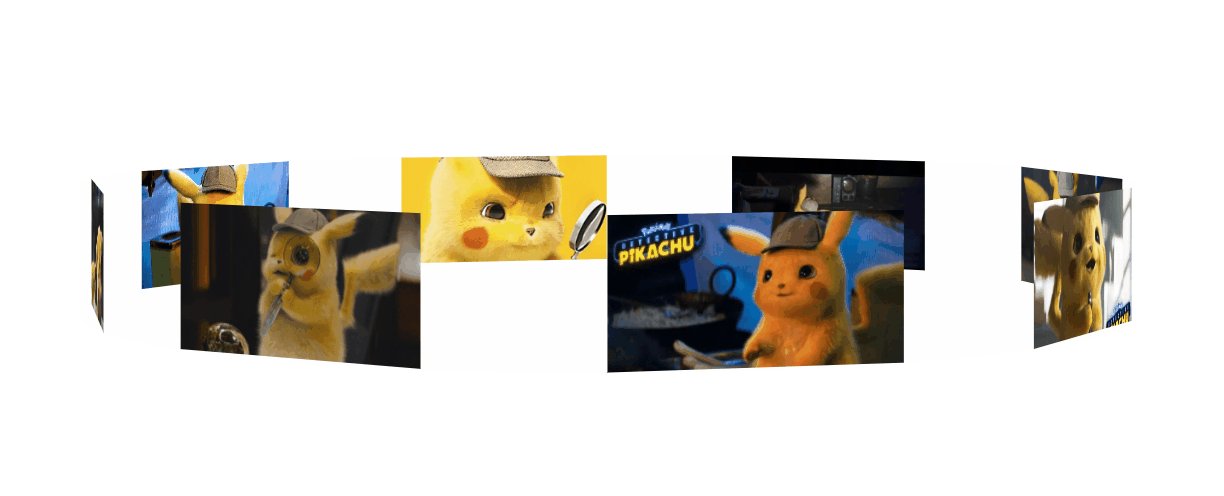
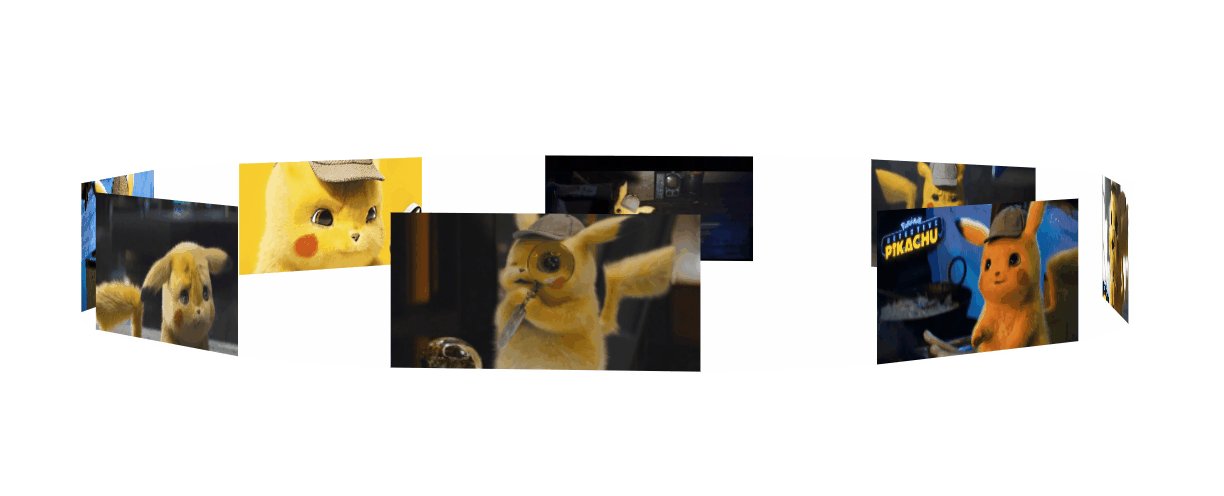
然后你就能看见这种效果啦。

然后,我们给父级 加上旋转的功能就OK了。
Document
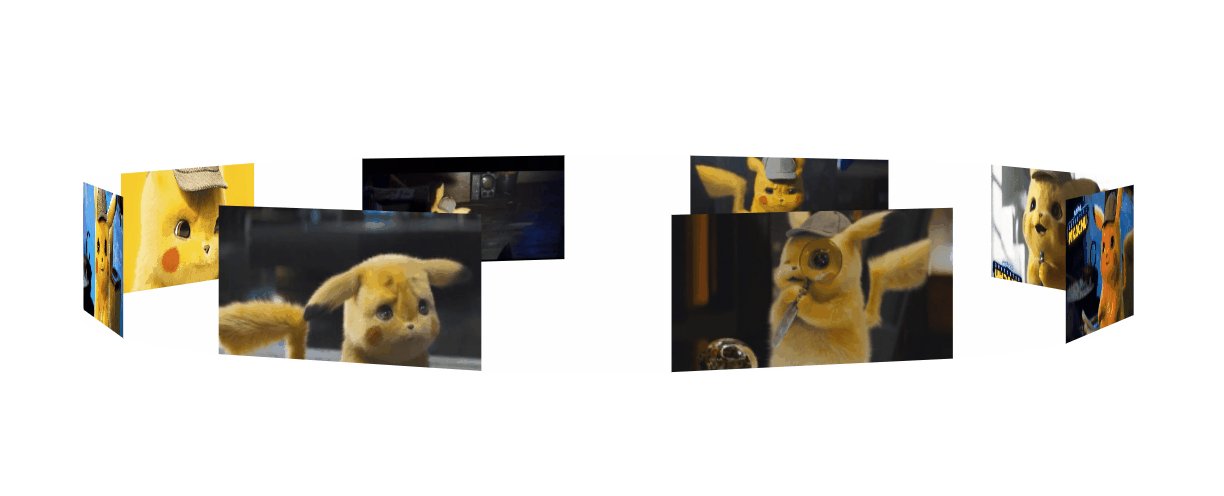
最后,再加上一个小功能。像你想看哪里,鼠标就移动到 那里 即可,代码在93行开始。
[
1 2 3 4 5 6 7Document 8 80 81 8283 84 85 86 87 88 89 90 9192 97 98

转载地址:http://vtke.baihongyu.com/
你可能感兴趣的文章
C++ 子类对象直接赋值给父类对象可行,反过来不行
查看>>
WMWare下安装centOS7,并使用xshell进行连接记录.
查看>>
linux下同一个动态库名为何辣么多的.so文件
查看>>
SQL联表的方式(逗号, Left Join, Right Join)
查看>>
牛客网输入输出举例
查看>>
字符串初始化时的注意点
查看>>
dll路径加载顺序
查看>>
悬垂指针和野指针的区别
查看>>
软考相关试题
查看>>
顺序表的操作
查看>>
常量表达式
查看>>
POD类型
查看>>
安装HDF5及在VS下配置HDF5
查看>>
const与常量,傻傻分不清楚~
查看>>
图解哈希表及其原理
查看>>
Head First设计模式——迭代器模式
查看>>
Head First设计模式——中介者模式和备忘录模式
查看>>
MySQL数据库的两种连接方式:TCP/IP和Socket
查看>>
MongoDB版本及存储引擎区别
查看>>
shell echo单行和多行文字定向写入到文件中
查看>>